Dated Friday October 28, 2011

- Simpel: op een mobile website ben je overal binnen een paar klikken.
- Klein: het scherm van een mobiel is niet zo groot. Hou gebruik geen grote banners of te brede afbeeldingen.
- Kijk en koop: de verkoopprocdure is to the point, simpel en kort.
- Merk: gelijke kleuren en logo's als op de desktop site
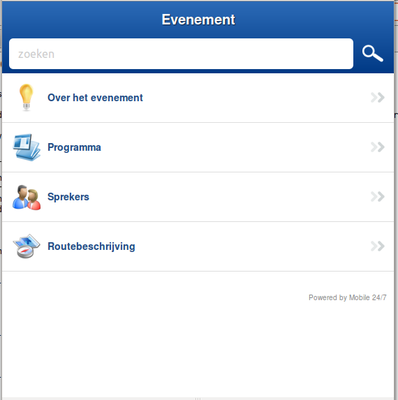
- Veel wit: een klein schem wordt snel vol en onrustig, daarom veel wit
- Geen flash of java: dit wordt niet getoond of maakt de mobile website heel traag
- Weinig tot geen tekstinput: typen op een mobiel is hinderlijk
- Geen popups: popups maken navigeren lastiger en de pagina langzamer
- Automatisch schakelen: als er een mobile website beschikbaar is gaat deze automatisch "aan" zodra de desktop site met een mobiel bezocht wordt
- Terug naar de desktop site: er is altijd een link waarmee terug kan worden geschakeld naar de desktop site
- Visueel: Afbeeldingen en video maken de website prettiger om te zien
- Iconen: iconen worden sneller herkend dan tekst, dus maken navigeren makkelijker
- Grote navigatie elementen: navigeren op een touchscreen is al lastig genoeg, dus geen kleine knopjes



