Dated Tuesday January 10, 2012

Google docs, Office 365, Salesforce: webapps lijken de toekomst te hebben. En het is niet alleen de lage kosten die hier aan de basis liggen. Ook het toenemende tuiswerken en het werken op smartphones en tablets voeden deze trend. Toch zijn een hoop bedrijven huiverig om zich hier aan te wagen. Tijd om de 5 meest hardnekkige mythes door te prikken.
Webbapps kunnen alleen via een externe partij
Toegegeven, de aanbieders in de introductie zijn alle partijen die vereissen dat de "software" op hun servers draaien. Toch hoeft dit niet zo te zijn. Voor vele grote bedrijven kant het, vanuit het oogpunt van privacy of afhankelijkheid, beter zijn te kiezen voor webapps in eigen beheer.
Steeds meer bedrijven bieden dan ook webbased oplossingen aan die gedraaid kunnen worden vanuit de eigen systemen. Dit varieert van een simpele applicatie tot een volledige eigen cloud. Het zelf draaien van de webapplicaties neemt natuurlijk wel extra kosten in de vorm van onderhoud met zich mee.
Geen internet is einde oefening
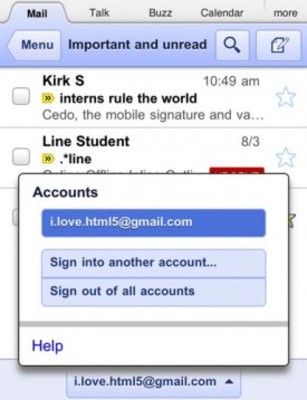
Een van de meest gehoorde bezwaren tegen webapps is de afhankelijkheid van de internet verbinding. De vraag of een bedrijf zonder e-mail en google tegenwoordig uberhaupt nog verder kan daargelaten, is deze afhankelijkheid ook voor een deel een mythe. HTML 5 staat toe dat delen van de applicatie lokaal worden opgeslagen. De grote online diensten maken hier steeds meer gebruik van. Zo is het ook zonder internet verbinding mogelijk om recente e-mails en documenten in te zien.
De onafhankelijkheid van de internetverbinding wordt een steeds belangrijker onderdeel van deze webdiensten met de opkomst van mobiel internet. Met een mobiel is de verbinding immers nooit gegarandeerd. Webapps zullen in de toekomst dan ook steeds minder afhankelijk worden van de internet verbinding.
Webinterfaces zijn onhandig
In HTML geschreven applicaties hebben een slechte naam als het gaat om de gebruiksvriendelijkheid. Ze hebben de naam lelijk. langzaam en niet interactief te zijn. Het probleem zit tegenwoordig echter meer in het imago dan in de techniek. Webapps in HTML 5, CSS 3 en jQuery doen tegenwoordig eerder desktopapplicaties log en zwaar overkomen.
Javascript
HTML en CSS zijn eenvoudig en licht. Javascript is lastig, zwaar en moeilijk. Ervaren webbouwers zullen zich niet in deze stelling kunnen vinden. Toch is dit bij veel minder ervaren gebruikers de perceptie.
Het eerste probleem ligt hem in de naam. Javascript wordt vaak verward met Java. Beide talen hebben echter op een deel van de naam na, weinig met elkaar gemeen. Het tweede deel van het probleem is wederom een oud imago. In het verleden was het lastig om javacript te schrijven wat goed functioneerde in alle browsers. Met de komst van frameworks, zoals jQuery, is dit probleem echter niet noemenswaardig meer. Daarnaast was javascript vroeger relatief log en zwaar. Het afgelopen jaar hebben browsers echter fors ingezet op het versnellen van javascript, waardoor javasript applicaties nu vaak sneller draaien dan applicaties in vele andere talen.
Standaarden en browsers
In het verleden werden standaarden niet door alle brwosers, b.v. Internet Explorer 6, niet even goed nageleefd. Dit maakte het lastig een webapp te maken die werkte in alle browsers. En wederom zien we dat nieuwe HTML 5 functies om verschillende browsers verschillend worden geinterpreteerd. Het gaat tegenwoordig echter alleen nog maar om de meer exotische functies. De standaard onderdelen, die meer dan genoeg basis vormen voor een goede webapp, zijn inmiddels over de verschillende browsers gestandariseerd.



